HTML编辑器-HTML5极速入门
本文最后更新于:2024年6月17日 下午
工欲善其事,必先利其器。一个好的编辑器会让编程过程变得事半功倍。
对于 HTML 编程,我用过这么几款编辑器。
首先是Dreamweaver,这还是我在读大学那会儿使用的网页编辑器。我依稀记得这款编辑器最大的特点就是可以进行拖拽操作。随意将按钮、选项框、图片等元素拖拽到页面进行布局,别提有多方便了。
在我参加工作之后就是使用Webstorm编辑器了,这款软件可以说是极大提升了生产力。在编程过程中所需要的一切应用都被集成到这款软件中了。比如代码高亮、比如代码补全、比如代码测试、等等。唯一的缺点就是,由于高度集成导致软件本身很大,配置不高的电脑会比较卡,发热严重。
近几年出现了一款后起之秀,也就是VSCode。这是微软出的一款编辑器。当我第一次接触到这款软件就对他爱不释手了。以至于我一时激愤将我电脑上绝大多数的编辑器都卸载了,接下来的编程都是在 VSCode 上完成的。比如 Python、Java、PHP、Vue 等等。
除此以外,还有一款元老级编辑器,那就是大名鼎鼎的记事本。在操作系统出现之初,这款编辑器就存在了。她可以编写天下所有的软件,而且没有兼容的问题、没有软件臃肿的问题、没有软件过时的问题。唯一的缺点就是门槛太高了,小白慎入。
根据我的经验,我推荐大家使用 VSCode 来编写HTML代码。
下载安装包
首先在官网下载 VSCode 的安装包。比较简单,这里就不演示了。
安装拓展
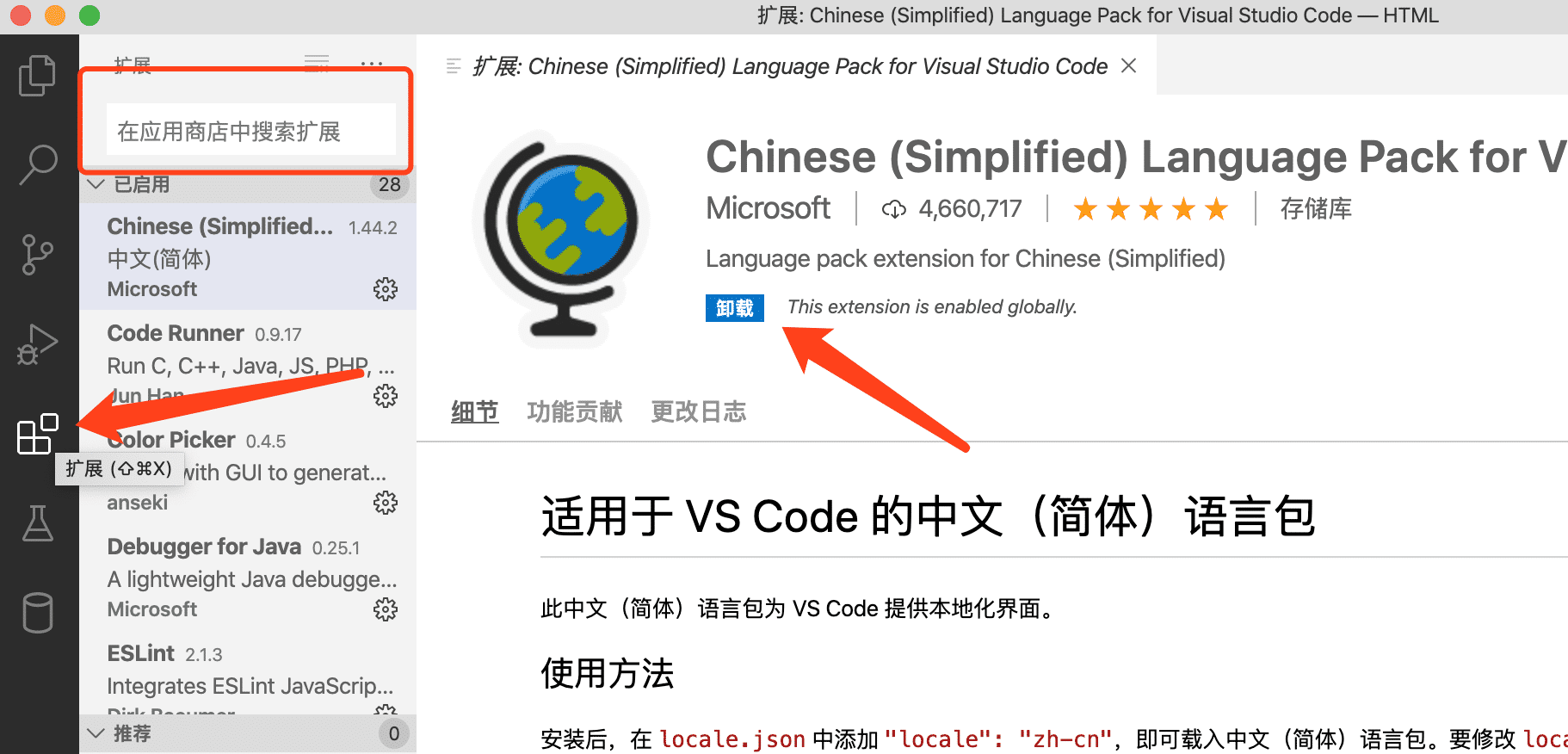
这款编辑器的特点就是想要什么功能就自己装什么拓展。这里我推荐安装 2 个拓展:Chinese (Simplified) Language Pack for Visual Studio Code 和 open in browser。这两个拓展分别是用来显示中文和快速调用浏览器展示网页的。如下所示:
编写 HTML 代码
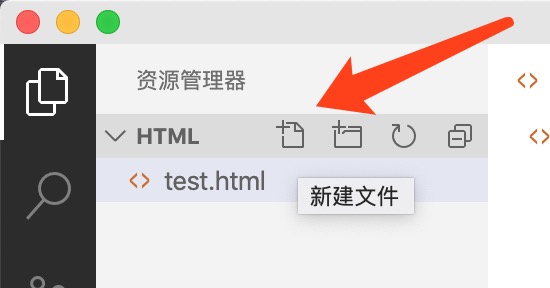
首先新建文本 test.html,如下所示:
然后在 html 文件中写入代码:
1 | |
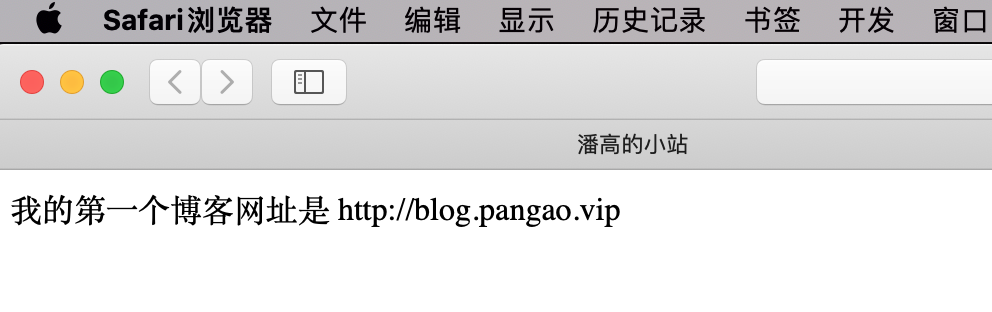
最后按 alt + B 调用浏览器,展示网页效果,如下所示:
至此,我们就完成了使用VSCode编写一个简单网页的过程,是不是很简单呢?!
更多编程教学请关注公众号:潘高陪你学编程


微信支付

支付宝