HTML5常用标签-HTML5极速入门
本文最后更新于:2024年6月17日 下午
HTML文档是由各种标签组成的。那么,学习了标签的使用,也就可以轻松自如的编写HTML文档了。
HTML 标题
标题是通过 <h1> - <h6> 这样的标签进行定义的。
1 | |
其中,<h1> 是最大的标题,<h6> 是最小的标题。效果如下:

HTML 水平线
<hr> 标签可用于分隔内容,如下所示:
1 | |

HTML 段落
段落是通过 <p> 标签定义的,浏览器会自动地在段落的前后添加空行。如下所示:
1 | |

HTML 折行
如果想在一个段落内进行换行,可以使用 <br> 标签,如下所示:
1 | |

HTML 超链接
HTML 文档使用超链接与网络上的另一个文档相连,如下所示:
1 | |

如果想在新窗口打开文档,可以使用target 属性,如下所示:
1 | |
HTML 图片
在HTML 文档中,图像由 <img> 标签定义。该标签只包含属性,并没有闭合标签。如下所示:
1 | |

源属性 src 的值是图像的 URL 地址。alt 属性用来为图像定义一串预备的可替换的文本,当图片获取失败时,就会显示该文本。
除此以外,可以使用 height 与 width 属性设置图像的高度与宽度,如下所示:
1 | |
HTML 表格
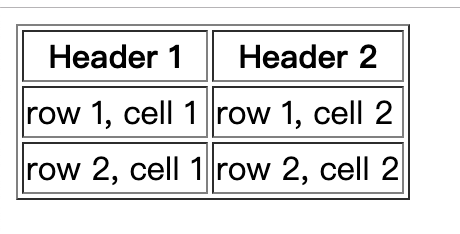
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。如下所示:
1 | |

HTML 列表
HTML 文档支持有序列表和无序列表,如下所示:
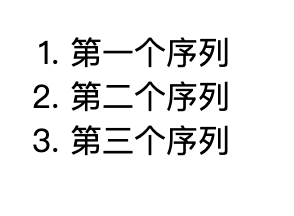
- 有序列表
1 | |

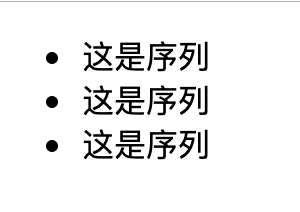
- 无序列表
1 | |

HTML 区块和内联
大多数 HTML 元素被定义为块级元素或内联元素。
- 块级元素
块级元素在浏览器显示时,通常会以新行来开始和结束。例如: <h1>, <p>, <ul>, <table> 等。
这里介绍一个新的块级元素标签 <div>。她没有特定的含义,是组合其他 HTML 元素的容器。
- 内联元素
内联元素在显示时通常不会以新行开始。
这里介绍一个新的内联元素标签 <span>。她也没有特定的含义,是文本的容器。
更多编程教学请关注公众号:潘高陪你学编程


微信支付

支付宝