Hexo博客NexT主题美化之新增看板娘(能说话、能换装)
本文最后更新于:2024年6月17日 下午
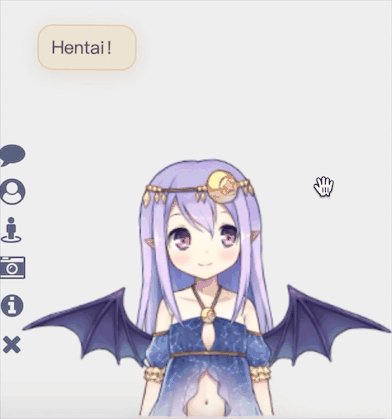
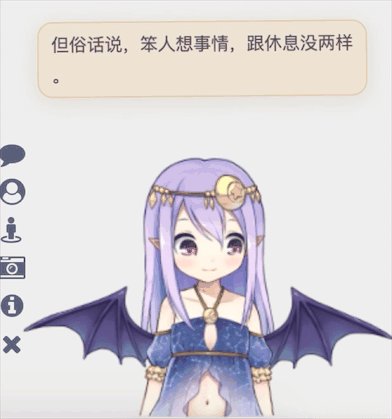
效果图:

教程:
小白水平:
hexo 的官方是支持看板娘的,已经封装好了插件,但只是模型,不能说话、不能换装、功能较少。
- 安装模块,如下:
1 | |
- 在
站点配置文件或主题配置文件中新增如下内容:
1 | |
- 小白水平,效果如下:

大神水平:
大神作品,功能齐全。能说话、能换装、能玩游戏、能拍照、还能自定义。
- 下载 张书樵大神的项目,解压到本地博客目录的
themes/next/source下,修改文件夹名为live2d-widget,修改项目中的autoload.js文件,如下:
将
- 下载 张书樵大神的项目,解压到本地博客目录的
1 | |
改为
1 | |
- 在
/themes/next/layout/_layout.swig中,新增如下内容:
1 | |
- 在
主题配置文件中,新增如下内容:
1 | |
- 想修改看板娘大小、位置、格式、文本内容等,可查看并修改
waifu-tips.js、waifu-tips.json和waifu.css。 - 大神水平,效果如下:

后记
注意:大神的项目需要 jQuery 和 font-awesome 支持。我的项目因为其他插件需要,所以在很早之前就下载这两个文件到本地关联了,因此不需要再重复添加。若是没有添加依赖的小伙伴,可以在页面中加载。例如在 <head> 中加入:
1 | |
或是像我一样,将这两个文件下载到本地,再关联。
因为最近工作比较忙,没有时间更新博客。由于我的疏忽,漏掉了后记中比较关键的文件依赖和大神项目文件夹的重命名,导致很多小伙伴无法实现大神项目的效果。我感到非常抱歉,同时,非常感谢留言的大神们对本博客的批评指正,后期我会提升博客质量和更新频率。再次感谢!
如果这篇文章对你有帮助,或者想给我微小的工作一点点资瓷,请随意打赏。

微信支付

支付宝
Hexo博客NexT主题美化之新增看板娘(能说话、能换装)
https://blog.pangao.vip/Hexo博客NexT主题美化之新增看板娘(能说话、能换装)/