Hexo博客NexT主题美化之评论系统
本文最后更新于:2024年6月17日 下午
效果图:

Valine 诞生于 2017 年 8 月 7 日,是一款基于 Leancloud 的快速、简洁且高效的无后端评论系统。
教程:
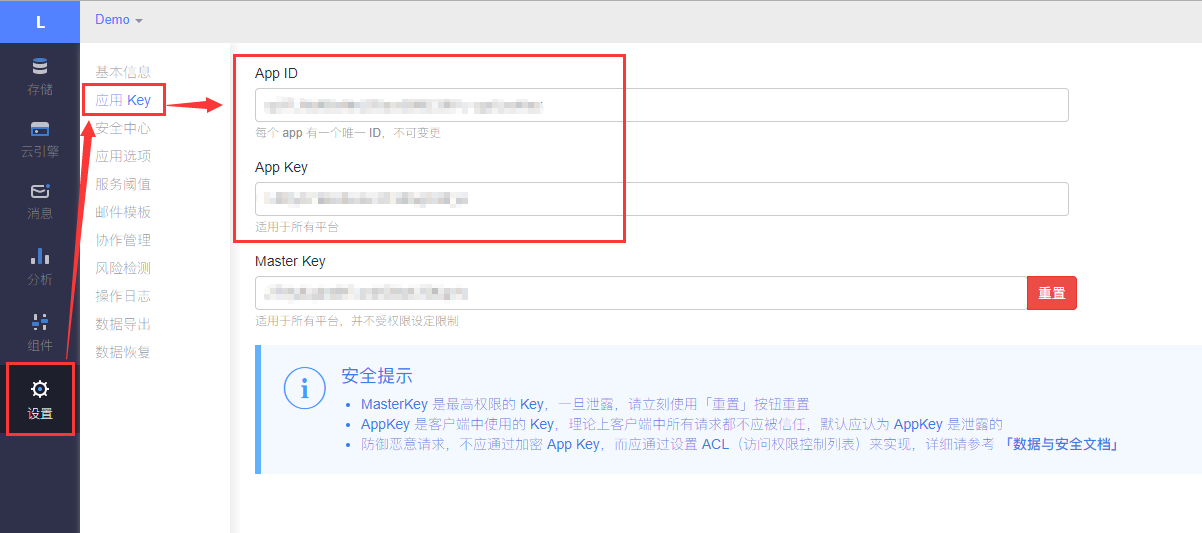
登录 Leancloud 官网,注册之后创建一个应用,选择【设置】->【应用 Key】记下你的 APP ID 和 APP Key,如下:

编辑
主题配置文件,搜索 Valine,填入 appid 和 appkey,如下:
1 | |
- 可选操作: 在【Leancloud】 -> 【设置】 -> 【安全中心】 -> 【Web 安全域名】把你的域名加进去,可防止数据被篡改。
如果这篇文章对你有帮助,或者想给我微小的工作一点点资瓷,请随意打赏。

微信支付

支付宝
Hexo博客NexT主题美化之评论系统
https://blog.pangao.vip/Hexo博客NexT主题美化之评论系统/