Hexo博客NexT主题美化之顶部加载进度条
本文最后更新于:2024年6月17日 下午
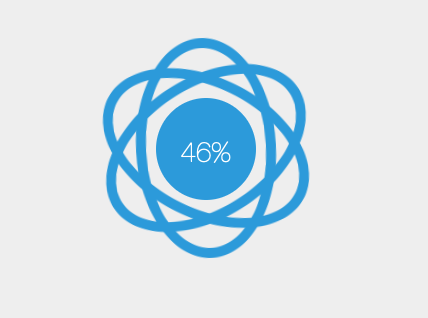
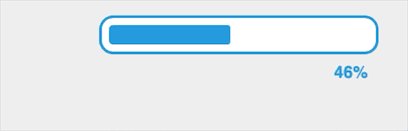
效果图:

教程:
- 进入博客文件夹的
/themes/next文件夹下
1 | |
- 下载安装
Progress module,如下
1 | |
- 在
/themes/next/_config.yml中设置,如下
1 | |
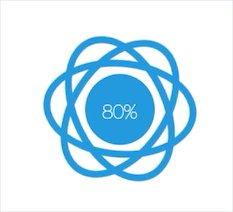
- 不同的样式效果图:
- pace-theme-big-counter

- pace-theme-bounce

- pace-theme-barber-shop

- pace-theme-center-atom

- pace-theme-center-circle

- pace-theme-center-radar

- pace-theme-center-simple

- pace-theme-corner-indicator

- pace-theme-fill-left

- pace-theme-flash

- pace-theme-loading-bar

- pace-theme-mac-osx

- pace-theme-minimal

后记:
- 我的网络时好时坏的,所以进度条也是录的时快时慢,请大家见谅。
- 想知道怎么在 Mac 下高效的制作 gif 动图的小伙伴请移步至 Mac 屏幕录制 GIF 动图
- 为了让大家可以直观的查看进度条的效果,因此我录制了 gif 动图,如果您觉得这对您有帮助,请随意打赏或评论点赞,谢谢大家。
如果这篇文章对你有帮助,或者想给我微小的工作一点点资瓷,请随意打赏。

微信支付

支付宝
Hexo博客NexT主题美化之顶部加载进度条
https://blog.pangao.vip/Hexo博客NexT主题美化之顶部加载进度条/