npm install --global --save --save-dev 的区别
本文最后更新于:2024年6月17日 下午
npm install –global <XXX>
- 效果等同于 npm install -g <XXX>
- 全局安装模块
- 不会将模块依赖记录在 dependencies 或 devDependencies 对象中
- 运行 npm install 初始化项目时不会下载模块
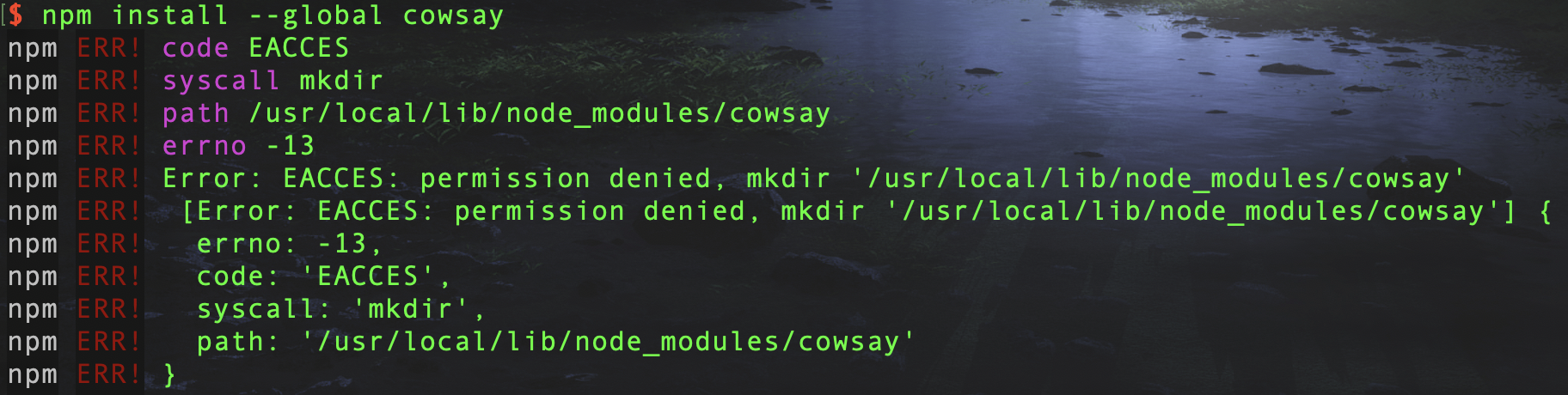
例如我在任意目录下运行如下代码:
1 | |

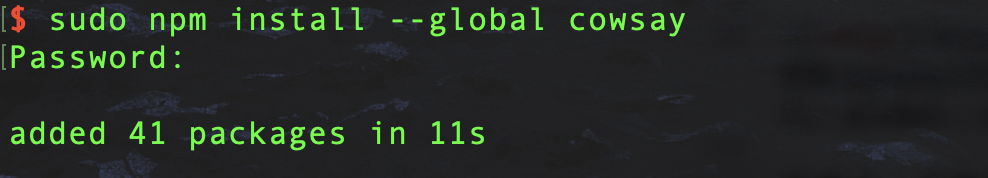
报错了,不要紧,这是指我的 npm 安装在默认目录,没有权限访问。我用管理员权限再运行一次,就好了:

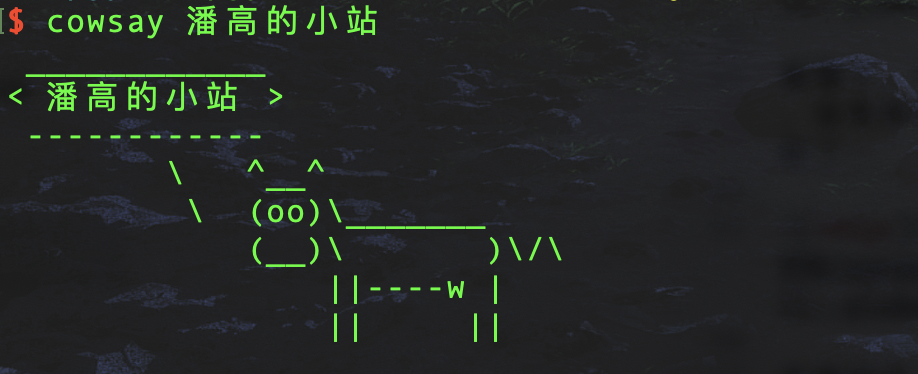
安装好后,在整个电脑任意目录,我都可以使用这个模块,比如输入命令,得到返回信息如下:
1 | |

npm install –save <XXX>
- 效果等同于 npm install -S <XXX>
- 在指定项目的 node_modules 下安装模块
- 在 package.json 文件中的 dependencies 对象创建一个属性,用来记录添加的依赖
- 运行 npm install 初始化项目时,会下载模块到项目的 node_modules 下
- 运行 npm install –production 会自动下载模块到项目的 node_modules 下
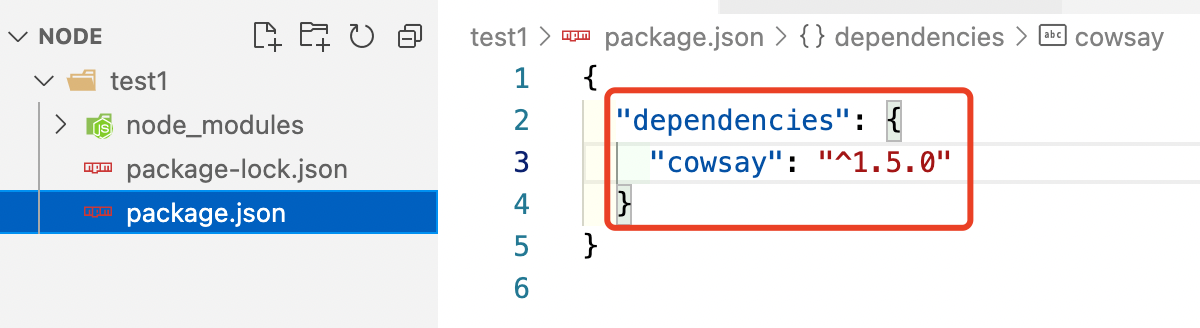
例如我在 test1 目录下运行如下代码:
1 | |
得到的效果如下所示:

npm install –save-dev <XXX>
- 效果等同于 npm install -D <XXX>
- 在指定项目的 node_modules 下安装模块
- 在 package.json 文件中的 dependencies 对象创建一个属性,用来记录添加的依赖
- 运行 npm install 初始化项目时,会下载模块到项目的 node_modules 下
- 运行 npm install –production 不会自动下载模块到项目的 node_modules 下
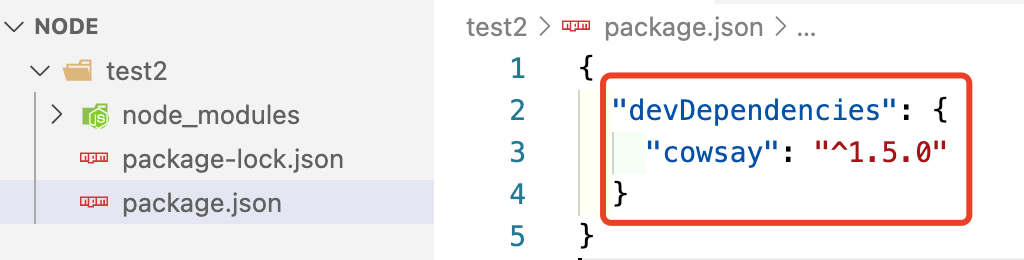
例如我在 test2 目录下运行如下代码:
1 | |
得到的效果如下所示:

npm install <XXX>
- 在 npm 5.0 及其以后的版本中,效果与 npm install –save <XXX> 一模一样
- 在 npm 5.0 以前的版本中,npm install <XXX> 会将模块下载到指定项目下,并且不会在 package.json 文件中记录依赖
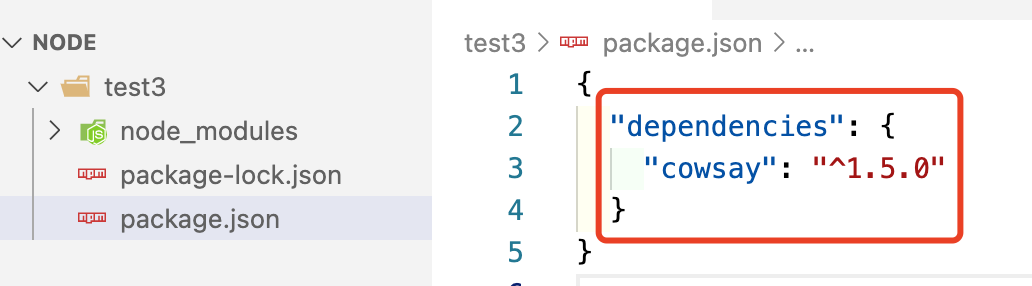
例如我在 test3 目录下运行如下代码:
1 | |
得到的效果如下所示:

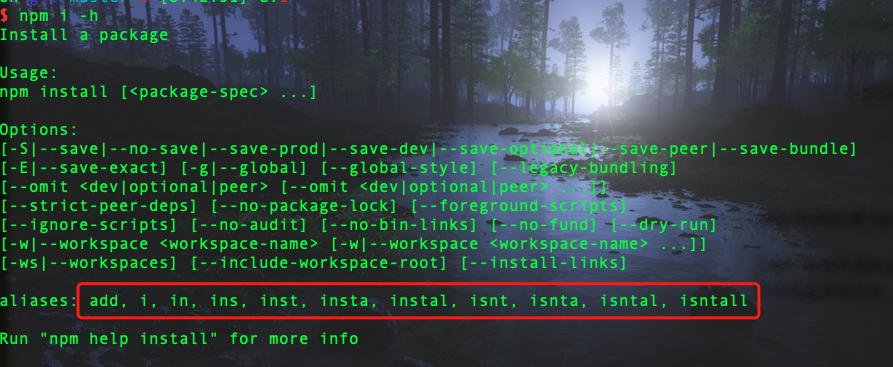
npm install 与 npm i 的区别
目前,并没有发现这两者有啥不同的,并且,官方也说这俩只是互为别名。不仅如此,为了防止单词拼写错误,还有很多其他别名,官方用心良苦。
1 | |

更多编程教学请关注公众号:潘高陪你学编程

如果这篇文章对你有帮助,或者想给我微小的工作一点点资瓷,请随意打赏。

微信支付

支付宝
npm install --global --save --save-dev 的区别
https://blog.pangao.vip/npminstall--global--save--save-dev的区别/